Everyone wants dynamic, compelling pages that perform well under all conditions. CommonSpot uses a code-only "smart template" architecture and template inheritance to make reaching this goal easy. Sites can encode smart templates using CSS positioning, grid frameworks, custom code, JavaScript, and more to include extremely precise conditional layouts, design, and custom logic that other site pages and templates automatically inherit. This design simplifies brand management, helps sites more quickly implement new technologies as they emerge, and supports the fast, efficient production of rich content that non-technical users can easily update and manage.
You can limit access to programmable page components by hard-coding most functionality in the base template or you can add programmable CommonSpot elements in "soft" templates that derive from code-only templates and choose to lock them down or expose them for modification by site developers or designers. CommonSpot compiles pages using a just-in-time model that executes the code-only base template at publish time to optimize performance.
- Design for change and efficiently serve high-performance pages using smart templates.
- Include JavaScript, CSS positioning, add framework elements, and more.
- Encode as much or as little functionality as you like in the base template.
- Easily hard code CommonSpot elements or add them to "soft" templates.
- Expose elements or lock them down and change on the fly.
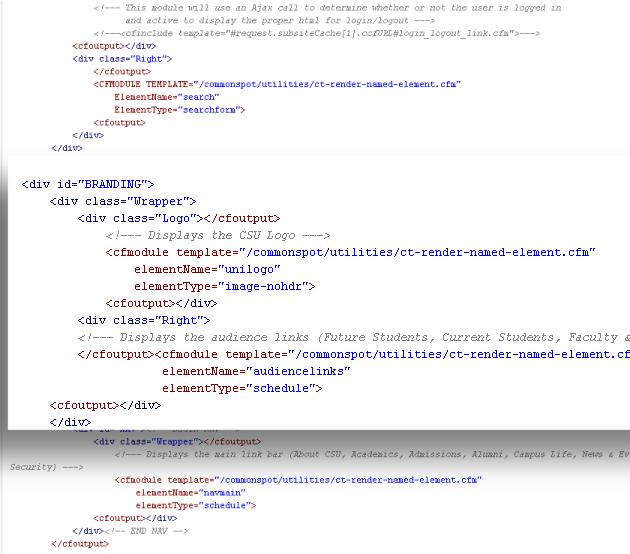
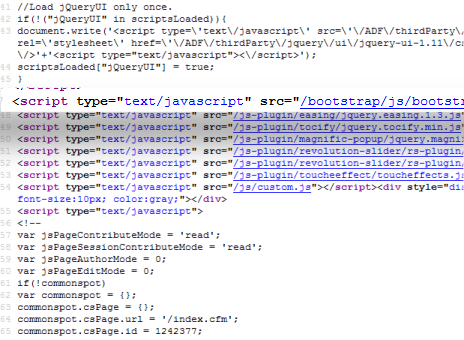
Screen Shots
Smart template design helps you efficiently encode - and change - important functionality, such as Bootstrap support for mobile.

In addition to programmatic intelligence, you can encode branding into base templates to simplify design updates and re-branding.