Every site needs to be responsive these days, and grid systems are the fastest and easiest way to get there. With CommonSpot you can easily integrate the grid system of your choice, or use built-in support for Bootstrap to get responsive fast.
CommonSpot's container and layout management tools make it easy for designers and developers to create and maintain a set of grid layouts that authors and editors at all levels can conveniently select when producing pages for multi-device consumption. At the page or template level, content creators can highlight grid outlines, drag and drop elements into grid sections, and preview pages for multiple device types, all in a couple of clicks. To support design standards and site policies, administrators have the option of controlling which content types authors are able to add to specific grid sections.
- Quickly develop responsive sites with built-in support for Bootstrap (the most popular HTML, CSS, and JavaScript grid framework) or integrate any standard or custom framework.
- Apply custom classes and wrappers for grid layouts.
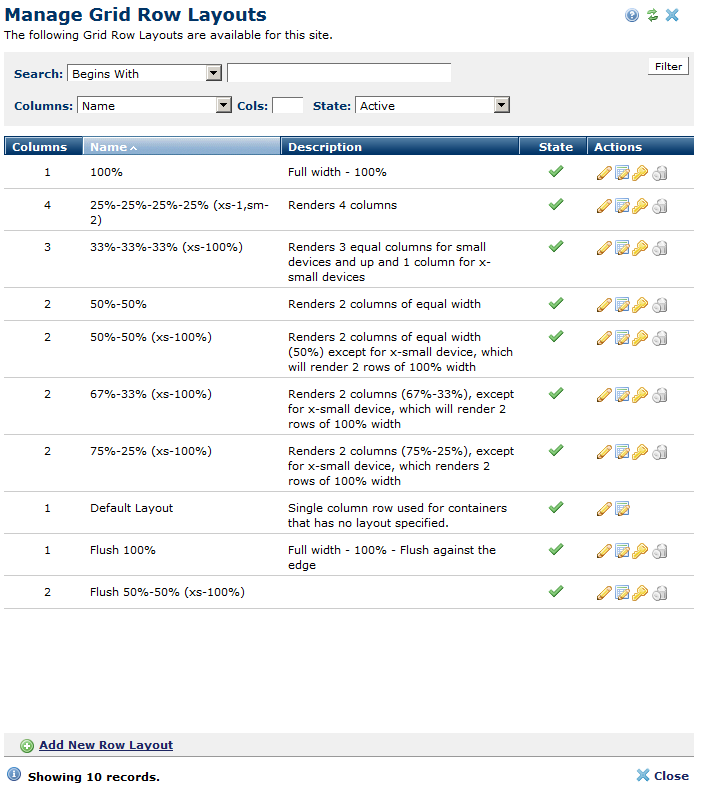
- Create as many grid layouts as your site needs and manage them through a central dashboard.
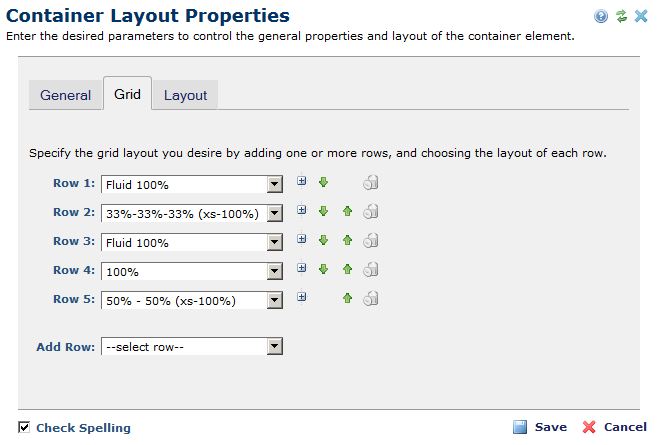
- Use advanced container options for grid-based template and page creation.
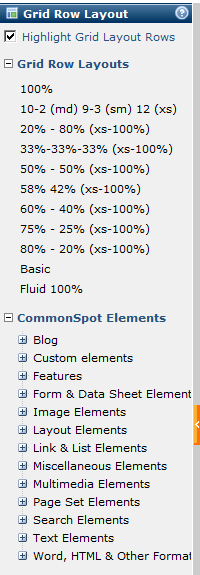
- Show/hide grid layouts at the page and template level.
- Drag-and-drop to populate grid sections or click and drag to reorder rows.
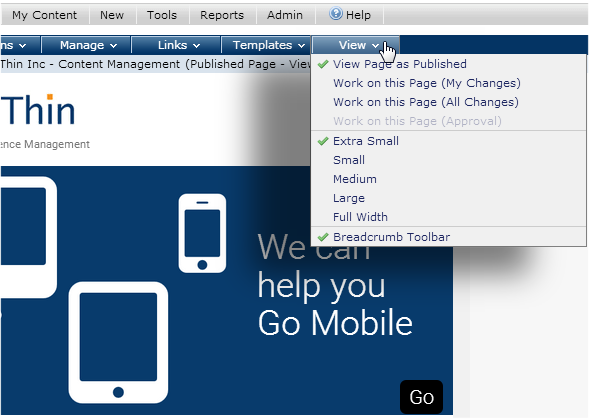
- Preview layouts for multiple devices in a couple of clicks.
Screen Shots
Register multiple Grid Row Layouts, that can then be specified for rows in a Container element.

Contributors can define how many rows to render, and the layout of each row.

User can easily drag and drop layouts and/or elements from the Grid Row Layout Left Pane onto the page.

Content creators can easily see how pages look across devices before publishing.