In today's web where providing the best possible experience to the user is paramount, optimizing your page load speed is of utmost importance. One step in improving your page speed is to serve images using the WebP format.
WebP is a next-gen image file format from Google that provides both lossless (like PNG) and lossy compression (like JPEG), as well as transparency (like PNG) and animation (like GIF), but can provide better compression and thus better page load speed. The WebP format has recently become supported in most modern browsers, and with this release CommonSpot supports rendering of WebP images in a safe and compatible manner for newer and older browsers using the picture tag.
When WebP support is enabled, CommonSpot will automatically create a smaller WebP image for each existing PNG, JPEG or GIF image in your galleries. Plus for any newly uploaded or edited images, a WebP format will be created. If a WebP version of the image exists, CommonSpot's standard render handlers will use it, otherwise it uses the native uploaded image (png, jpg, etc). Custom render handlers can be updated to take advantage of the optimized WebP images using a new CommonSpot method call.
When uploading an image of type WebP, CommonSpot creates a PNG version of the image as the original that may be used for editing. Utilities have been provided to create WebP images for existing Galleries when the feature is enabled, including a tool to detect missing WebP images and generate them.
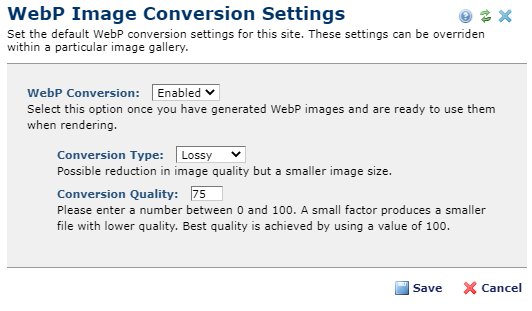
WebP support may be defaulted on or off at the Site level and overridden within each individual Gallery. The site-wide setting is found in Site Administration > Site Properties / Settings > WebP Image Conversion Settings.
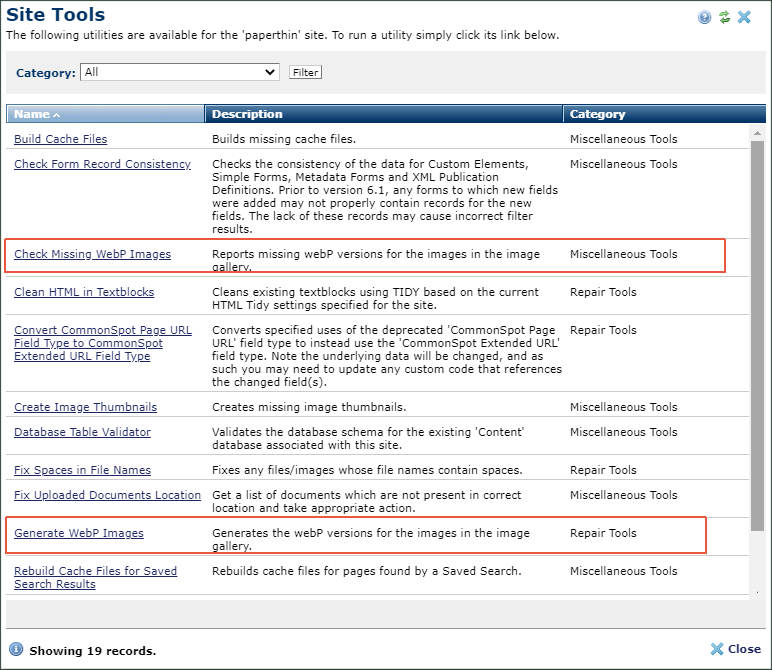
The following utilities have also been added to CommonSpot which are accessible from Site Admin > Utilities > Site Tools:
- Generate WebP Images: Choose All or one or more individual galleries to create WebP files for each image size in the gallery. Options in the Mode select list are:
- Always Generate (this regenerates all WebP images and overwrites if necessary) or
- Only generate if WebP does not exist.
- Check Missing WebP Images: Checks on a gallery-by-gallery basis for missing WebP images and generates them if not found.
For more information about how to setup WebP support and modify your render handlers see:
Screen Shots
Access the default, site-wide WebP conversion settings from Site Admin > Site Properties / Settings

Here you can enable WebP conversions and set the properties for how the conversion is performed.

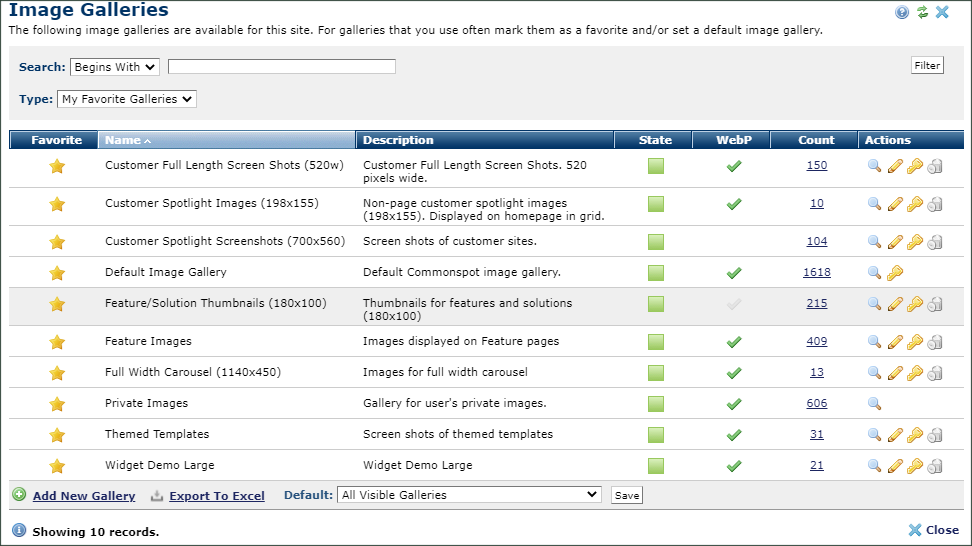
The Image Gallery dialog show the WebP support option for each gallery. A green checkmark indicates Maintain & Render, grey check means Maintain but don't render, and no check means don't maintain or render.

There are two utilities for WebP support in Site Admin > Utilities: Check Missing WebP Images and Generate WebP Images.