How accessible is your site? If you don't know the answer, you could be making decisions that ignore many of your site visitors. Producing an accessible site requires a solid design that adheres to known accessibility standards. But equally important is knowing how to make your content accessible and using the right tools to test it once you do.
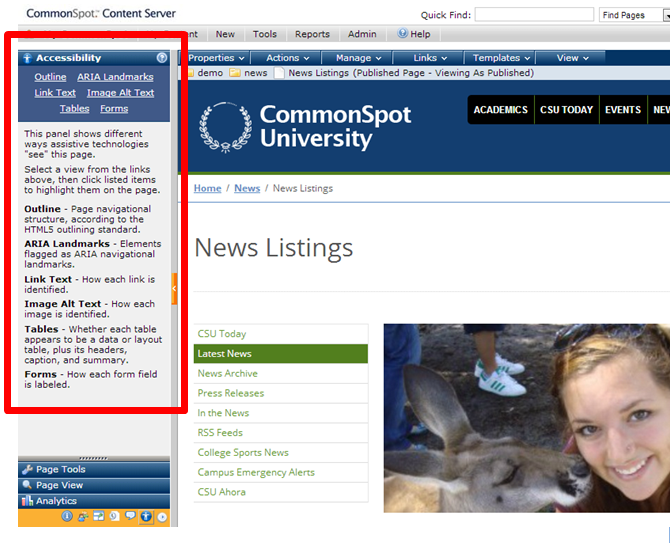
CommonSpot comes with an Accessibility Optimizer for instantly verifying, on a page-by-page basis, how well content conforms to established section 508 standards and interpretation by assistive devices. Without interrupting workflow, content managers and subject matter experts can view reports and overlays that indicate how users of assistive technologies "see" a page.
Sites can use the Accessibility Optimizer to parse pages on the basis of semantic structure and HTML5 outlines, highlight ARIA navigational landmarks, audit link text and image Alt tags, and check tables and forms for proper labeling. CommonSpot does all the work of isolating and displaying accessibility problems so you can find and fix them fast.
- Use in-context tools and overlay indicators to "see" your pages the way assistive technologies do and quickly find and fix potential issues.
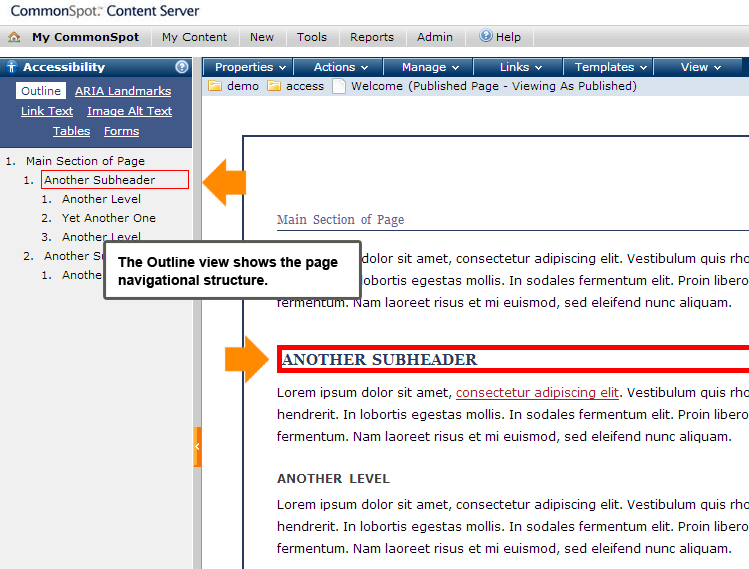
- Easily isolate and review page navigational structure to check against HTML5 outlining standards.
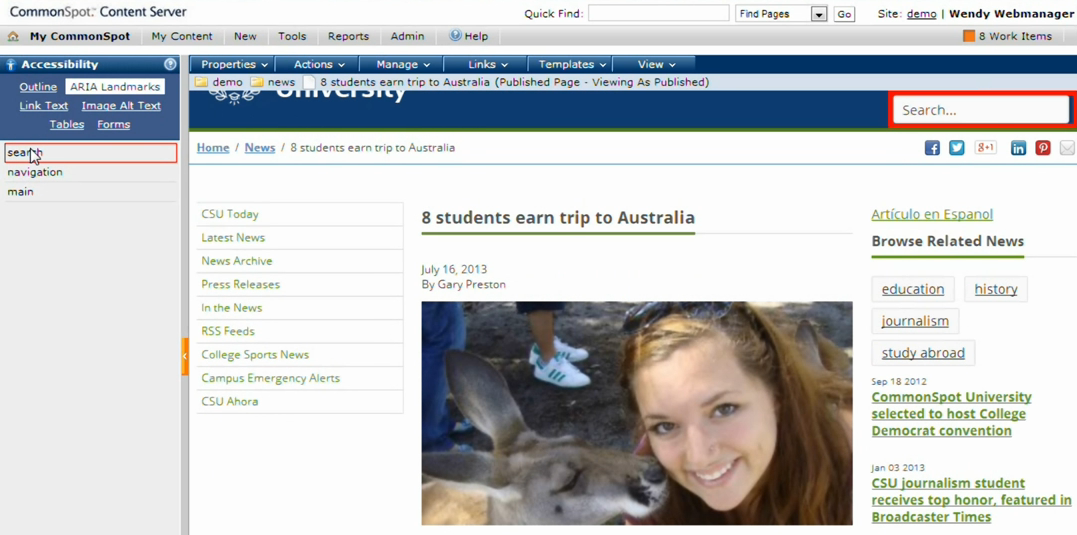
- Highlight and review ARIA (Accessible Rich Internet Applications) landmark and role logic and appropriate tagging.
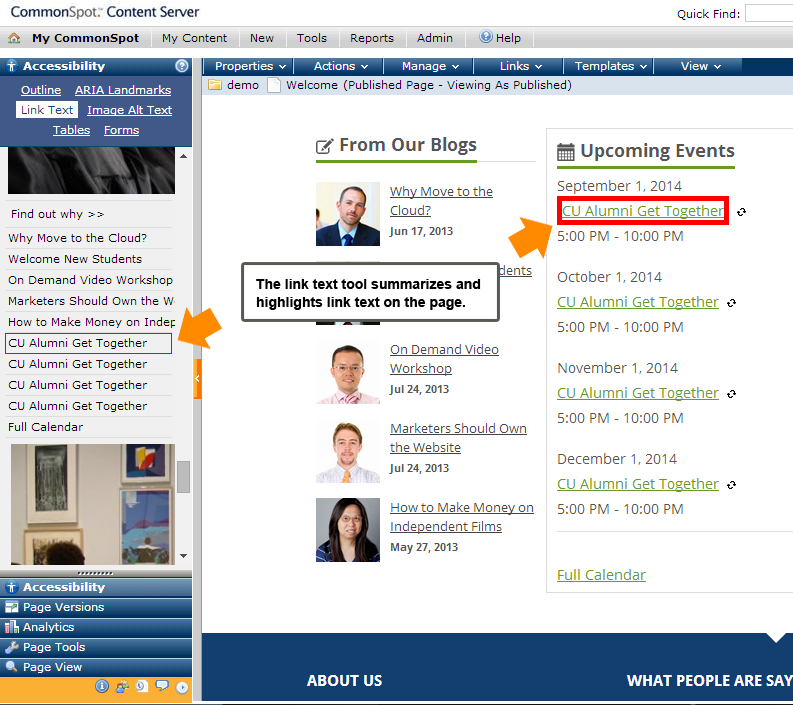
- Use in-page link reports to evaluate the logic and meaning of each link on a page and make sure all link text is accurate and descriptive
- Audit all Alt text at a glance and easily identify any missing Alt tags.
- View summary information for all tables on a page and properly organize and classify table contents.
- View a summary of all forms on a page and make sure that all fields are properly labeled.
Related Solutions
Screen Shots
Easily analyze the components of every page and optimize for the web access strategies used most by people with limitations.

Quickly view and correct page outline and navigational structure.

Easily inspect ARIA landmarks used on the page.

View all link text at a glance and check link logic and meaning.