The CommonSpot Site Administration dashboard includes a convenient set of tools for managing JavaScript and CSS resources and libraries, including responsive design frameworks and other assets used by base templates, render handlers, custom scripts, custom field types, and other custom code.
Features include the ability to import third-party resources and to globally define resource loading order from a single location in CommonSpot. You can then call a set of API methods within your custom code to load resources on demand, eliminating the need to load all resources up front. Along with capabilities to combine, minify, and de-dupe resource requests, the CommonSpot resource loading framework makes it much easier to efficiently load resources for better page performance.
- Register resources that use dynamically loaded JS and CSS files.
- Specify whether resources get loaded in the <head> section (early loading) or the end of the <body> section (late loading).
- Create aliases such as 'JQuery' to simplify handling of different versions.
- Specify that resources be combined or minified for faster load and better page performance.
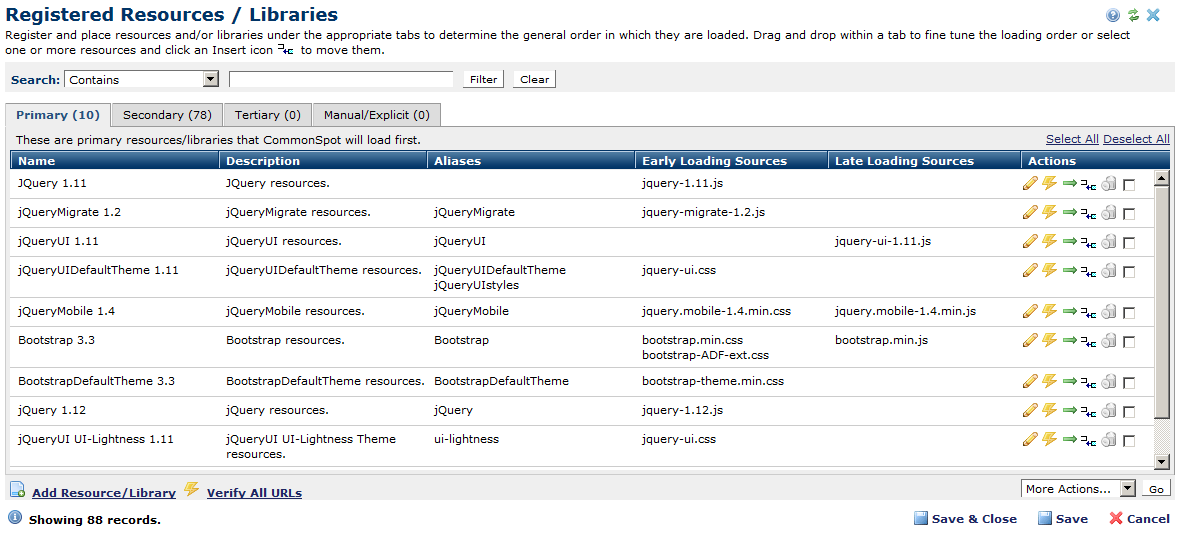
Screen Shots
Administrators access the Resources/Libraries menu section from within the Site Administration page.

Administrators may register resources which have JavaScript and/or CSS files.