



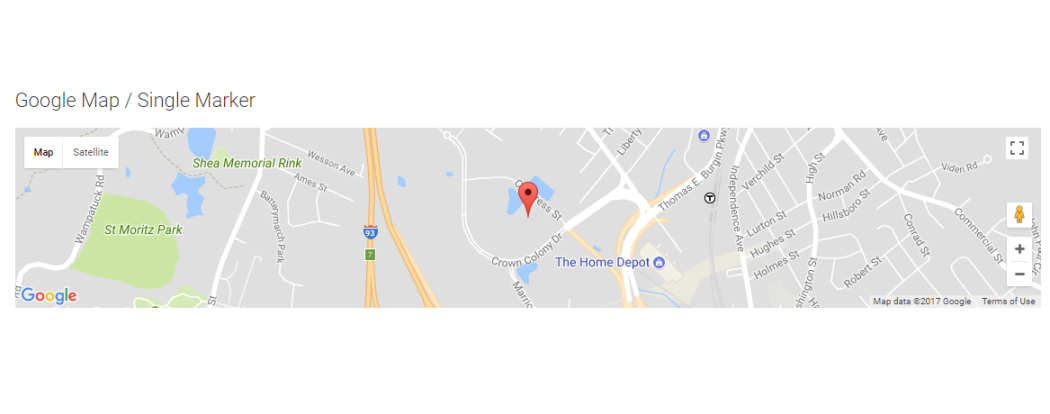
This Maps Widget renders an interactive Google or Bing Map with Marker locations utilizing a single Global Custom Element. Using this widget on your site will allow you to highlight physical locations of your organization using either a Google or Bing interactive map image.
Bind this widget’s Generic Render Handler and Metadata Form to your own Custom Element content object or use the optional Example Global Custom Element. With options, like padding, background color, background image, width, height and zoom level, this widget can be configured to display a stylish interactive map on your site.
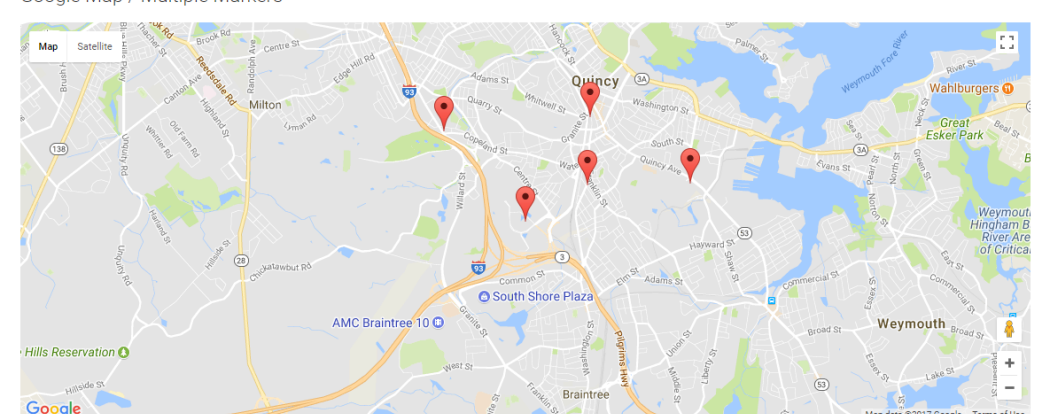
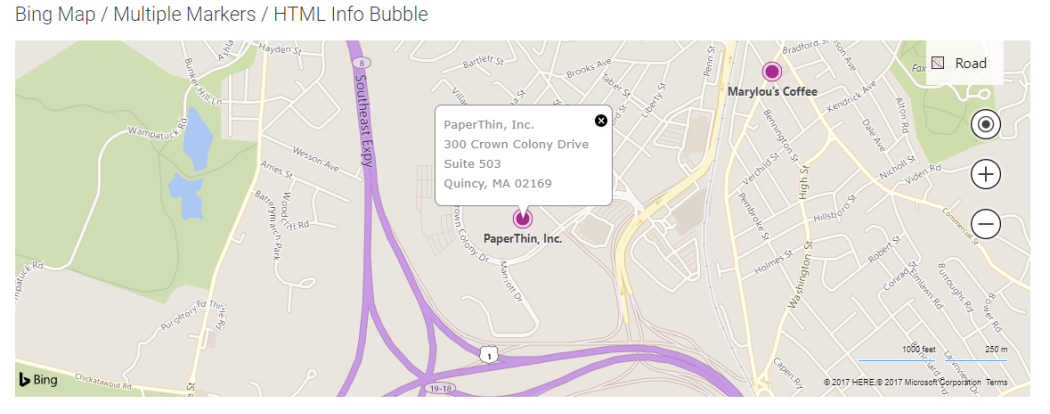
The Map Widget will display multiple Markers on the same map when provided with more than one record, whereas the Advanced Map Widget will display multiple maps if provided more than one primary record.
For developers, the configurable Widget Options, the Generic Render Handler file and included Cascading Style Sheet file can be modified to fit your site’s specific needs.
For example, if you already have data that identifies various buildings, locations, kiosks, stores, etc. you could add a couple fields for the Longitude and Latitude values and easily use your current data and add a map to it.
The Map Basic Widget offers the following configurable properties via the Custom Metadata Form bound to the Generic Render Handler.
Map Options (tab)
- Width - The displayed width of the map. (Full Width, Three-Quarter Width, Half Width, Quarter Width)
- Height - The displayed height of the map in Pixels (150 to 800 in 50 pixel increments)
- Zoom - Increments by 1 from 1 to 20 where 1 = Earth, 15 = default and 20 = Max Zoom.
- Alignment - Left, Center or Right
General Properties (tab)
- Element - Options for background color and padding. Padding controlling the inside positioning of the map. Padding options include choice of CSS unit of measure or 'None', and if not None, then top,right, bottom, left values.
- Background Image - Provides for choice of background image that the map would sit on.
- Background Image Focal Point
- top left, top middle, top right
- center left, center middle, center right
- bottom left, bottom middle, bottom right
API Authentication (tab)
- Go to Google (or Microsoft - Bing) and use your existing Google/Bing Maps account, or create a new one so you can obtain your API key.
Required Elements
Metadata Form:
-
CSW Maps Basic
Generic Render Handler:
-
CSW Maps Basic Google
-
CSW Maps Basic Bing
Optional Elements
Global Custom Element:
-
Maps Basic Widget
Note: The Optional Element available for this widget is a Global Custom Element that has been configured with the required Field Types as well as the same Generic Custom Render Handler that is available as a separate download.
You can also bind this widget's standalone Generic Custom Render Handler to your own Custom Element (Local or Global) that contains similar fields even if it has different field names. See the “Configure Generic Render Handler” section below for information regarding using your own Custom Element data object with this widget.
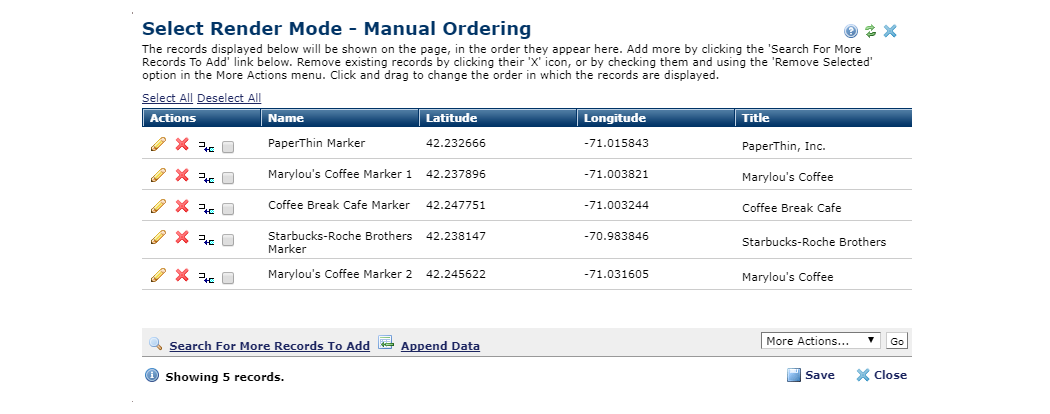
Required Custom Element Fields
- ID (Hidden Field)
- Marker Name (Text Field)
- Latitude (Text Field)
- Longitude (Text Field)
- Title (Text Field)
- Image (CommonSpot Image Field with configured Image Gallery)
- Animated (Checkbox)
- Info Window HTML (Formatted Text Block)
The Map Basic Widget has the following downloadable components:
- Global Custom Element
- Metadata Form
- Generic Render Handlers (2)
Because this map's render handler is written as a “generic" Render Handler you can either use the provided Custom Element , or use your own existing Custom Element on your site instead.
If you want to use the provided global Custom Element, do the following:
- Download & Import the Metadata Form
- Download & Import the Global Custom Element
- Confirm the Metadata Form is bound to the Render Handler
If you plan on using your own custom element, do the following:
- Download & Import the Metadata Form
- Download & Import the Render Handler
- Confirm the Metadata Form is bound to the Render Handler
- Map your Custom Element fields to the Generic Render Handler
For detailed information on how to import the various components, please see Importing Widgets.
- ADF 2.3
- Bootstrap 3.3
- Google Maps 3.x API Key*
- Bing Maps 8.x API Key*
- Maplace 0.2.7 (for Google Maps)