



The Read More Widget works with both the CommonSpot Page Index standard element and each of the CommonSpot Textblock standard elements. The widget will display the first part of the full content available. There are three different methods to use to decide how much to show at first. Each of these choices have additional properties affording greater precision.
Use this widget to make the most effective use of the space on your pages by displaying “teaser” content while still having the full text easily available to anyone interested in reading it.
The read more widget supports several configurable options including the display height when the content is collapsed, the speed at which the content expands, the text that displays for the “more” option and the text that displays for the “less” option.
For developers, the javascript supports callbacks and the render handlers can be modified to add other functionality.
The Read More Widget offers the following configurable properties via the Custom Metadata Form bound to the standard element for the Formatted Textblock element ( and also the No Header variety) or the Page Index element. Each have a General Settings and Link/Button Properties tabs.
General Settings (tab)
- Collapsed Mode - Use this option to set the process to use to determine the break point in what to show. There are three modes. The mode you choose determines the next field(s) in the form.
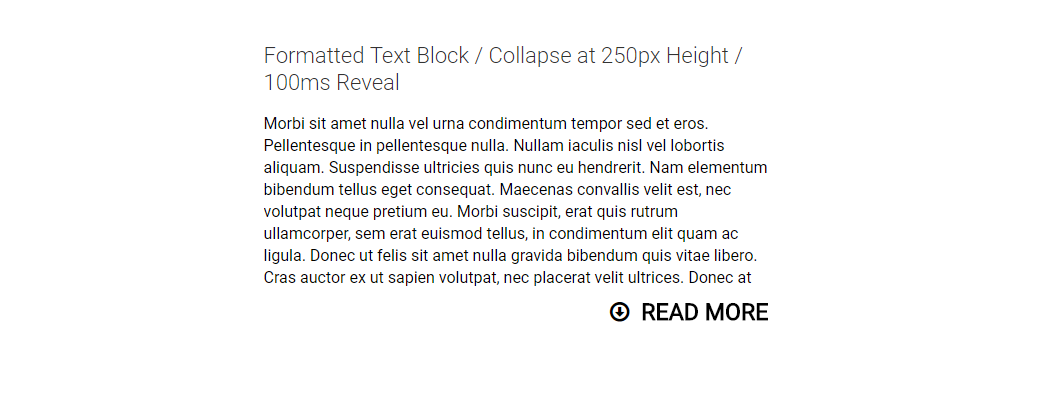
- Collapse based on height - select this mode and get a Collapsed Height field.
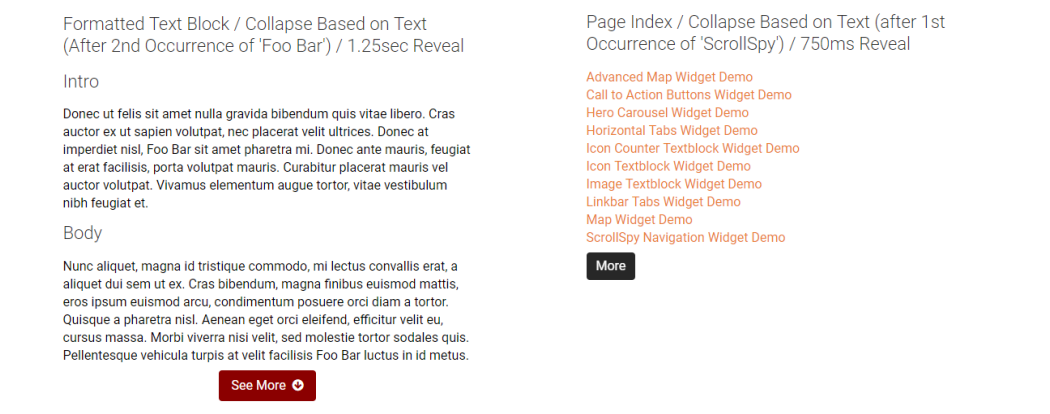
- Collapse based on text - select this mode and get a two fields. One field for the text to search for and the other field Collapse Placement - select either before or after. See larger image above.
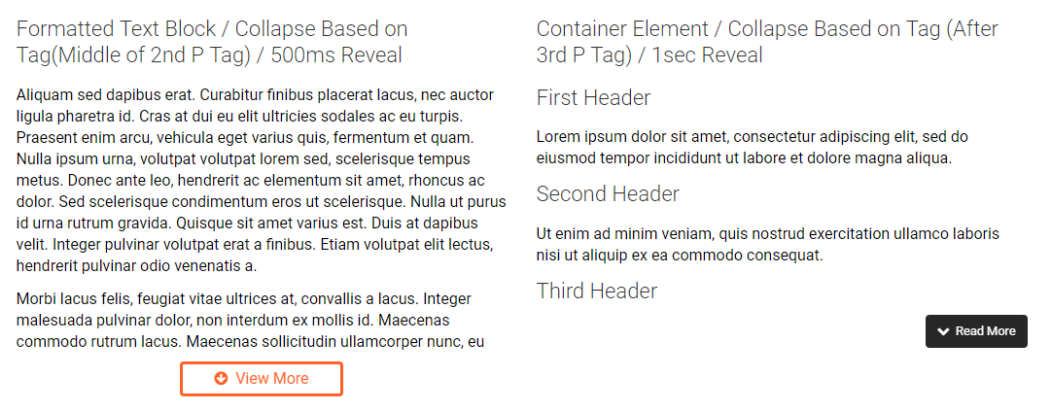
- Collapse based on tag - You can choose an HTML tag, and then which one (third h3 tag). And then, at what spot in that tag. Placement options are: before, middle, and after.
- The collapse tag options include the common HTML 5 tags.
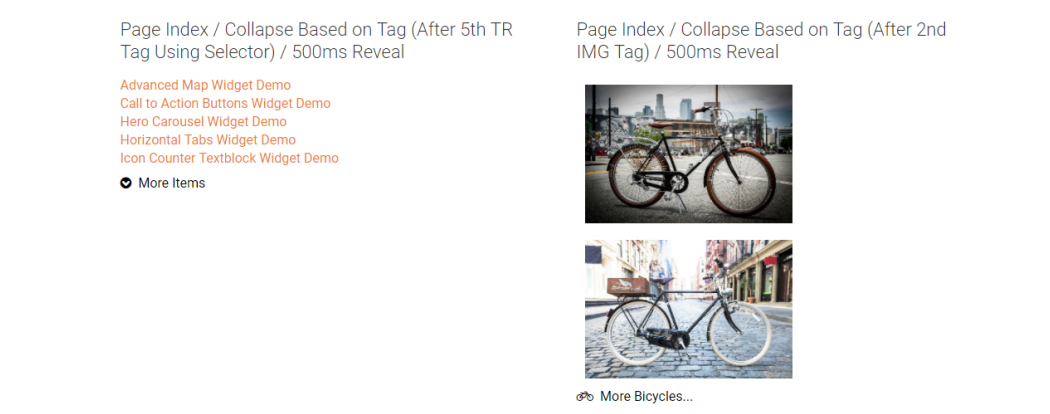
- There is however an 'Other' option that allows not only to specify the tag but also a CSS selector ( class or id ) to help identify the specific tag you want. If you have several tr tags, you could do this:
- Be careful though, if you specify criteria that does not exist, CommonSpot will place the Read More tag at the end of your full content.
- Collapse based on height - select this mode and get a Collapsed Height field.
- Speed (in milliseconds) - The speed in milliseconds it takes to expand and contract
- Options: Start Expanded - Check this to open the page with all content rendered.
- More Text - The text you want displayed to indicate there is more content to see.
- CloseText - The text you want displayed to indicate to collapse the content.
Link/Button Properties (tab)
See this explanation of the Link/Button Properties options. This is consistent for all widgets.
CommonSpot Standard Elements:
- Formatted Textblock
- Formatted Textblock (without header)
- Page Index
Required Elements
Metadata Form:
- CSW Read More
Render Handlers:
- CSW Read More Page Index
- CSW Read More Text Block
- CSW Read More Text Block without Header
Note: The Metadata form can be bound to custom render handlers for the following CommonSpot standard elements: Formatted Text Block, Formatted Text Block (without header) and Page Index. The same Metadata form works for all elements. These three elements each have their own unique render handler which is bound to the element.
The Read More Widget has the following downloadable components:
- Metadata Form
- Page Index Render Handler
- Formatted Textblock without Header Render Handler
- Formatted Textblock with Header Render Handler
The render handlers are designed to work with the 3 standard elements listed above.
To implement this widget:
- Download & Import the Metadata Form
- Download & Import the Render Handlers
- Confirm the Metadata Form is bound to the Render Handler
- Apply the widget to a Formatted Textblock or Page Index
For detailed information on how to import the various components, please see Importing Widgets.